MVC 結構強調職責分離,也顯現在 Laravel 的檔案目錄中,就是 Model、Controller、View 等檔案目錄。
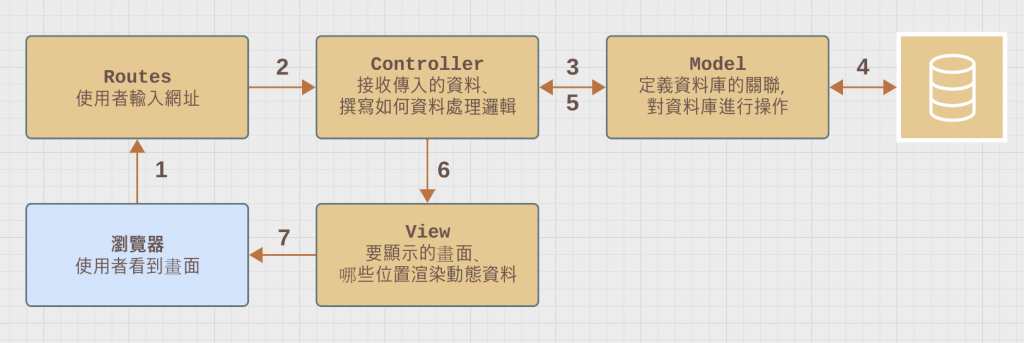
從以下的結構圖表可以略知當使用者按下一個按鈕時,資料是怎麼跑過這主要的三大架構,對於程式撰寫上也比較好區分哪些程式碼應該寫在哪個檔案裡。
維基百科對於 MVC 結構有詳細的說明,以下摘錄一段:
MVC模式(Model–view–controller)是軟體工程中的一種軟體架構模式,把軟體系統分為三個基本部分:模型(Model)、視圖(View)和控制器(Controller)。
MVC模式最早由Trygve Reenskaug在1978年提出,是全錄帕羅奧多研究中心(Xerox PARC)在20世紀80年代為程式語言Smalltalk發明的一種軟體架構。MVC模式的目的是實現一種動態的程式設計,使後續對程式的修改和擴充簡化,並且使程式某一部分的重複利用成為可能。除此之外,此模式透過對複雜度的簡化,使程式結構更加直覺。軟體系統透過對自身基本部分分離的同時也賦予了各個基本部分應有的功能。專業人員可以依據自身的專長分組:
這裡分成「前後端不分離」及「純後端角度」兩種情況說明:
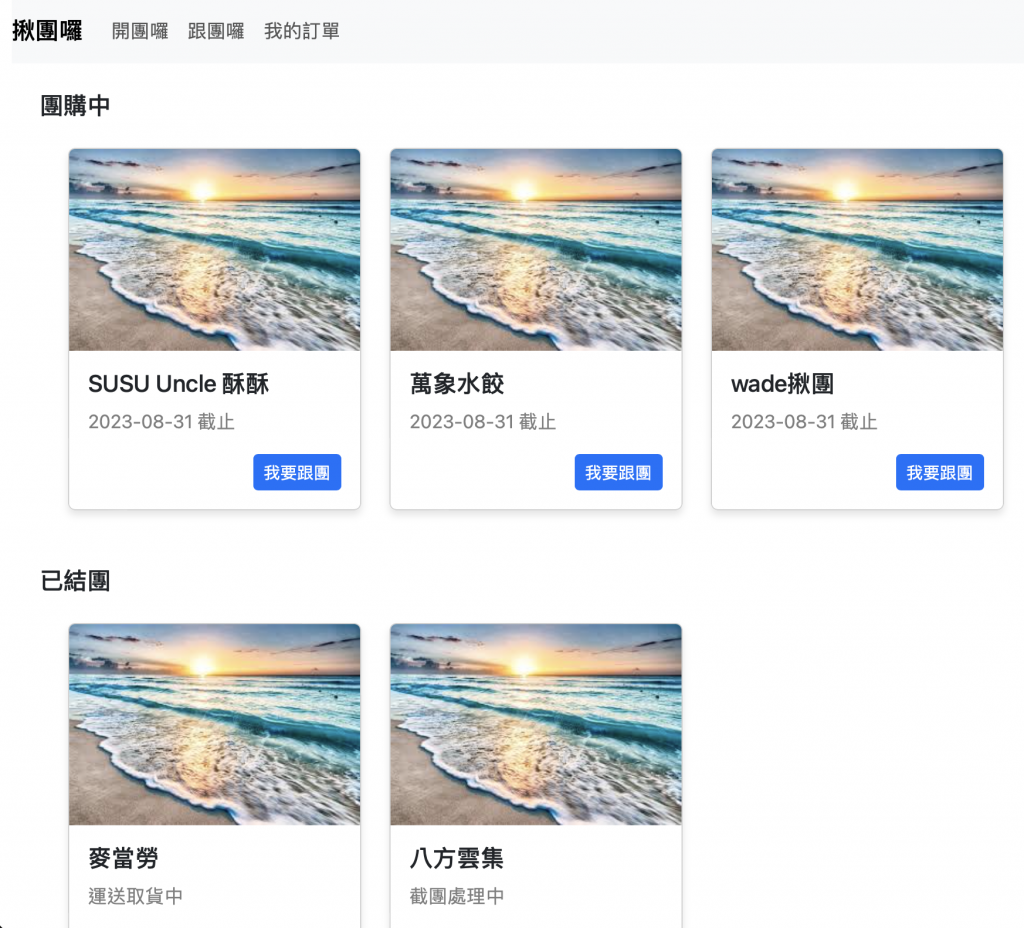
如果是用 Laravel 完成一個包含畫面、前後端不分離的專案,當使用者輸入網址、或點選帶有網址動作的按鈕時,會傳到 Controller 裡面去處理,Controller 所撰寫的邏輯包含會驗證傳入的資料、指定要去哪個Model 拿到什麼資料,最後包在變數裡傳給 View 進行渲染顯示。

// 前後端不分離 controller 撰寫內容
public function index()
{
// 處理資料傳入的驗證、整理傳入的資料...
// 跟 Model 索取資料
$groups = Group::where('status', Group::STATUS_OPEN)->latest()->paginate();
$closeGroups = Group::where('status', '>=', Group::STATUS_CLOSE)->latest()->get();
// 回傳 view 及要帶入的變數
return view('index', [
'groups' => $groups,
'closeGroups' => $closeGroups,
]);
}

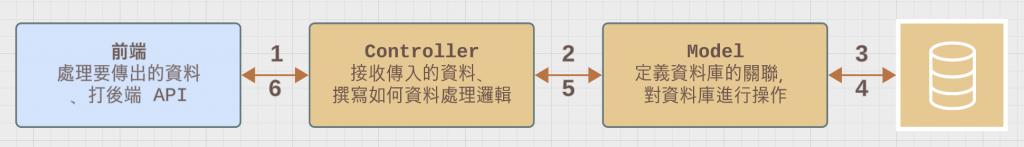
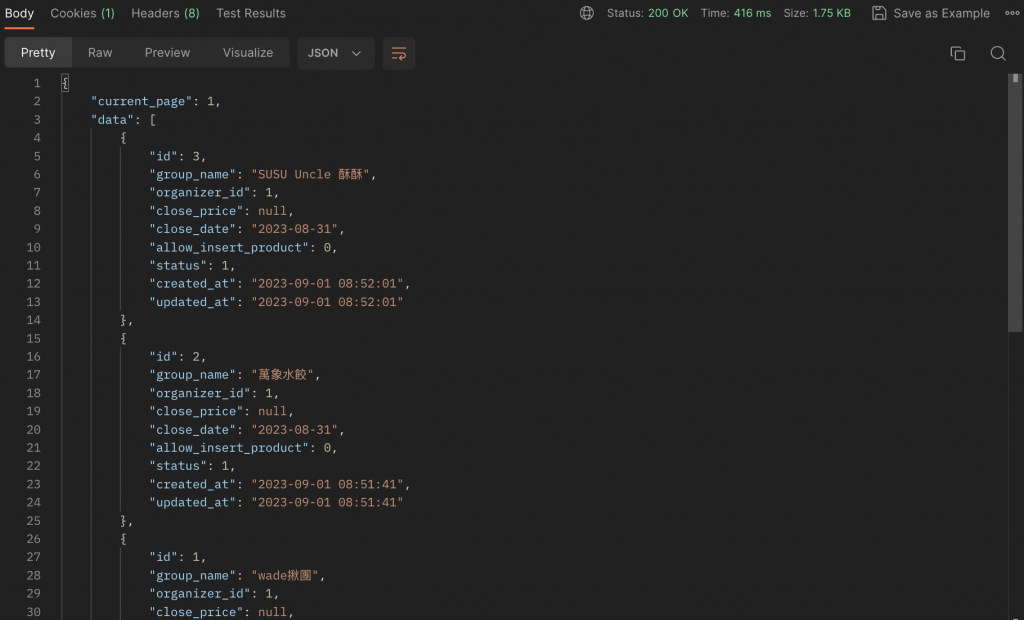
純後端狀況下,View 的部分直接交給前端處理,因此通常回傳 json 格式內容而已。

// 前後端分離 controller 直接回傳 json 內容
public function index()
{
// 處理資料傳入的驗證、整理傳入的資料...
// 跟 Model 索取資料
$groups = Group::where('status', Group::STATUS_OPEN)->latest()->paginate();
// 回傳變數
return $groups;
}

前後端分離與 SPA:內有說明前後端 MVC 架構的不同
明天我們再更深入的看一下前後端分離的情況,與 RESTful API 的概念!
